先日「ユニバーサルアナリティクスは2023年7月以降計測されない」旨、Googleアナリティクス公式ページで発表がありました。今後は「GA4」と呼ばれる新しいシステムに切り替える必要があります。
この記事では、ユニバーサルアナリティクスとGA4は何が違うのか解説しながら、GA4で計測を開始する方法についても紹介します。
目次
1.ユニバーサルアナリティクスとGA4のちがい
(1)ユニバーサルアナリティクス(UA)とは

これまで多くのサイトで標準的に使われてきたのが、Googleアナリティクスの「ユニバーサルアナリティクス」です。
ユニバーサルアナリティクスは、デスクトップPCからWebサイトにアクセスすることを想定したアクセス解析が中心でした。
ユーザーがサイトに流入してから離脱するまでの一連の流れ(セッションといいます)を重視しており、「どのページをじっくり読んだか」「どのページでサイトを離れたか」などを把握するのに長けています。
(2)Google Analytics4(GA4)とは

GA4では、デスクトップだけでなく、アプリ上での計測、PCとスマホをまたいだアクセスなど、「ユーザー単位の行動の計測」が強化されています。1ユーザーによる自社サイトと自社提供アプリの往来なども把握できるほか、リンクのクリック」「スマホから電話ボタンのタップ」「PDFダウンロード」などの”イベント”計測も得意です。
2.自社サイトにGA4タグを設置する方法
今回ユニバーサルアナリティクスのサービス終了が発表されたことで、GA4への移行はマストになりました。
ここからは、GA4を自社サイトに設置する方法について紹介します。
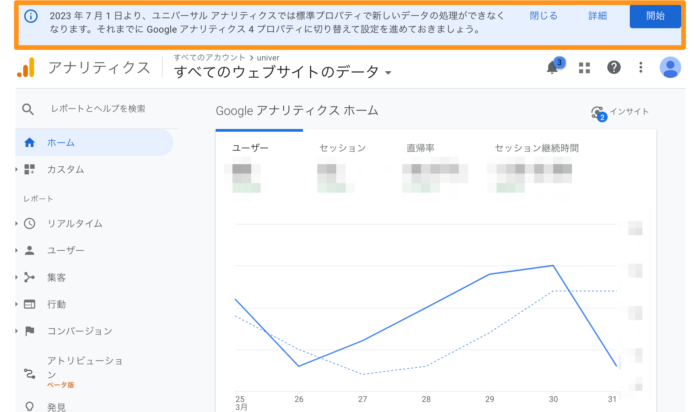
(1)Googleアナリティクスを開く

画面上部にお知らせが表示されるので、右側の「開始」をクリックします。
もし表示されない場合は、左側メニュー「設定」→「GA4設定アシスタント」を開きます。
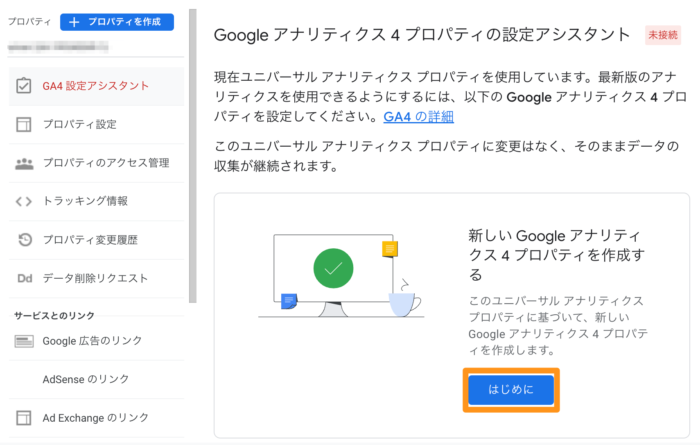
(2)「はじめに」をクリック

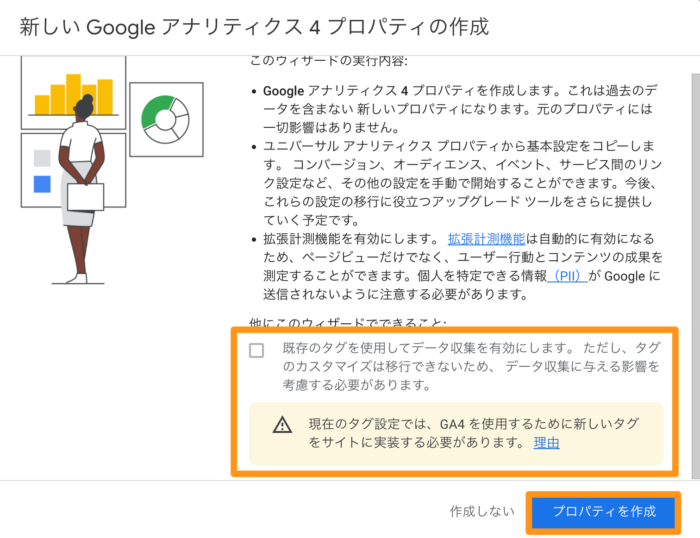
(3)プロパティの作成

ユニバーサルアナリティクスでgtag.jsを設置している場合「既存のタグを使用してデータ収集を有効にします。」にチェックが入れられます。その場合はチェックを入れて「プロパティを作成」をクリック。
チェックを入れられない場合はそのまま「プロパティを作成」をクリックします。
(3)GAプロパティを確認

プロパティが接続されます。「GA4プロパティを確認」をクリック。

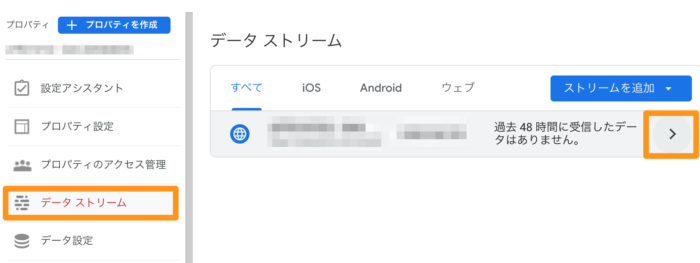
左側メニュー「データストリーム」をクリックすると、先ほど設定したストリームが表示されます。一番右の矢印をクリック。
(4)タグの設定

Googleタグマネージャーを使わず、サイトに直接コードを貼り付ける場合と、Googleタグマネージャーを使う場合とそれぞれのコードが確認できます。左側の矢印からコードを開くことができます。
既存のユニバーサルアナリティクスタグへの影響はないため、コピーしてこのまま貼り付ければ設置完了です。
おわりに
以上、ユニバーサルアナリティクスとGA4の違い、GA4の設定手順について紹介しました。
サイト分析の設定はややこしい部分も多いかと思います。
もし不明な点があれば、当社モモンガがお手伝い致しますので、お気軽にご連絡ください!

